SEO & e-handel: Paginering, ladda fler och infinite scroll
I denna artikel djupdyker vår Channel Lead för SEO, Bernt Johansson, i olika lösningar för att ladda in fler produkter på våra Product Listings Pages.
Riktigt stora e-handelssajter med miljontals produktsidor kämpar ofta med att få nylanserade produkter indexerade på ett effektivt sätt. Inte sällan beror det till viss del på hur man valt att implementera funktionalitet för användare och sökrobotar att navigera produktutbudet.
I denna artikel djupdyker jag i olika lösningar för att ladda in fler produkter på våra Product Listing Pages, deras för- och nackdelar samt hur det kan påverka användandet av “crawl-budget”.
Share:
Bakgrund
För att förstå utmaningarna med SEO kopplat till hur vi laddar in produkter måste vi först förstå hur sökrobotar i grunden fungerar. Förenklat kan man uttrycka det som att Google och andra sökrobotar hittar en länk till en sida på en domän och lägger den i en crawl-kö. Sidan crawlas och renderas, och samtliga länkar som hittas på sidan läggs i samma crawl-kö i väntan på att bli crawlad och renderad. Detta är en evigt pågående process och själva hjärtat i hur en modern sökmotor hittar sidor att indexera. Google beräknar dessutom PageRank baserat på hur denna länkstruktur ser ut, och PageRank är fortfarande en viktig aspekt i hur Google avgör ranking.

Förutom denna crawl-process låter de flesta moderna sökmotorerna oss specificera alla våra sidor i så kallade XML-sitemaps. Via XML-sitemaps hittar sökrobotar också sidor att crawla, rendera och indexera, men om en sida endast går att hitta via en sitemap tilldelas den ingen riktig PageRank. Man brukar kalla dessa sidor för “föräldralösa” (orphan pages).
Under de senaste åren har det även dykt upp indikationer på att Google använder andra källor, såsom data från riktiga Chrome-användare och länkar i e-postmeddelanden till Gmail som källor för att upptäcka webbadresser som de sedan försöker crawla och rendera.
Som ni säkert kan förstå är denna crawl- och renderingsprocess väldigt resurskrävande i och med att det finns ett närmast oändligt antal webbadresser för sökrobotarna att behandla. Inte nog med att de hanterar varje ny webbadress som dyker upp (Discovery); de uppdaterar även redan redan kända webbadresser med jämna mellanrum (Refresh).
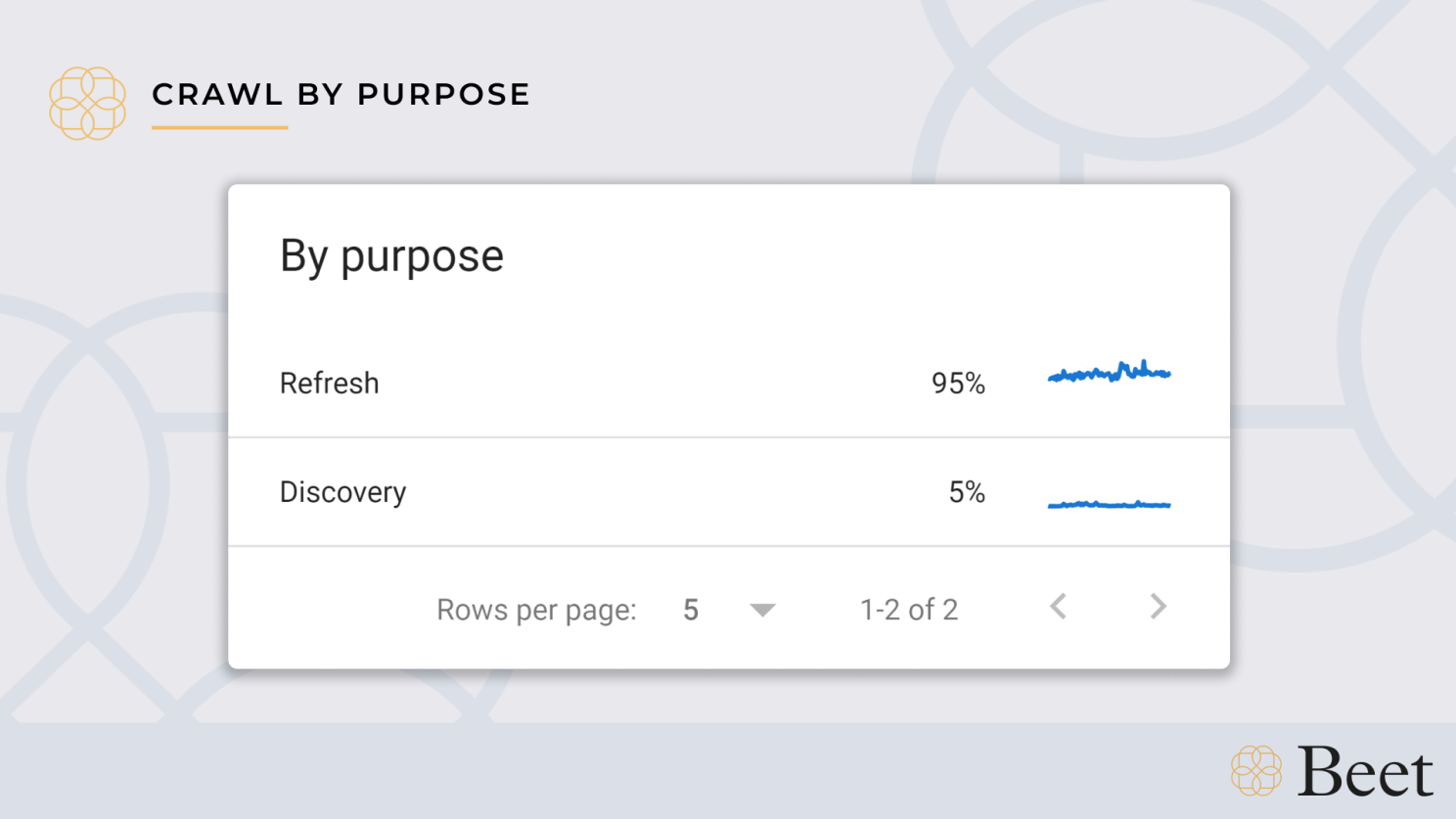
I Search Console kan den som är intresserad se hur ofta Google Crawlar för “Discovery” och hur ofta de crawlar för “Refresh”:

På grund av detta måste sökrobotarna prioritera vad som ska crawlas och hur ofta, och till sin hjälp använder de flesta någon sorts “crawl-budget”. I Googles fall specificerar crawl-budget hur mycket CPU-tid varje domäns crawl- och renderingsprocess får ta i anspråk. Hur mycket crawl-budget en domän tilldelas är inte helt känt utanför Google, men de beskriver det själva som en kombination av hur stor och populär en webbplats är samt hur snabbt den svarar.
I Search Console ser vi även data för hur många crawl requests Google gör till en domän, och det varierar väldigt mycket, eller vad sägs om följande anonyma exempel taget från konton jag har tillgång till:
Crawl requests per dag senaste 90 dagarna
- Domän 1: 2 919 944
- Domän 2: 17 262
Med detta som bakgrund kan vi fastställa två viktiga aspekter för en e-handel:
Vi måste se till att alla våra produkt-URLer går att nå via vanliga länkar (< a href =”[URL]”>länk) som inkluderas på sidor som sökrobotarna kan crawla.
Vi måste se till att crawling av samtliga produkt-URLer kan ske utan att vi gör av med allt för stor del av vår crawl-budget.
Olika alternativ för produktlistor
För att säkerställa att alla produkter går att crawla via vanliga länkar på vår sajt finns det ett antal olika metoder. Den första, och mest uppenbara, är att ju fler kategorier och underkategorier vi har desto troligare att en slumpvis vald produkt faktiskt listas bland de produkter som visas på en kategorisida utan att vi har scrollat eller valt att klicka för att visa fler produkter. För att vara helt säker att uppnå detta ska kategorisidor längst ned i vår hierarki inte innehålla fler produkter än vad som visas när sidan laddas.
I ett perfekt scenario, där vi kan säkerställa att alla produkter, vid något tillfälle på någon kategorisida listas bland de produkter som laddas när sidan laddas, behöver vi inte av SEO-skäl ha någon funktion för att ladda fler produkter på någon av våra kategorier. Detta krävs dock såklart för användarna och det finns idag 3 huvudsakliga implementationer:
- Infinite Scroll
- Ladda fler
- Paginering
Infinite Scroll
Med infinite scroll laddas ett förutbestämt antal produkter när sidan laddas, och när användaren scrollar ned till slutet av listan laddas automatiskt en ny batch av produkter in.
Infinite scroll har blivit allt populärare på senare år, och det finns för- och nackdelar.
Fördelar
- Användarvänligt, speciellt i mobilen
Nackdelar
- Svårt eller ibland omöjligt att scrolla till slutet av sidan för att nå information nedanför produktlistan.
- Google och andra sökrobotar scrollar inte ned på sidor, varför denna lösning inte fungerar speciellt bra ifall vi inte kan säkerställa att alla produkter någon gång listas bland de produkter som laddas när sidan laddas.
I takt med att infinite scroll blivit allt vanligare har Google utvecklat en workaround för att försöka upptäcka fler produkter. Det Google gör är att de renderar sidor med en ovanligt hög viewport. Enligt olika källor är denna viewport mellan 9 000 och 11 000 pixlar hög. Detta i sin tur innebär att de som använder infinite scroll bör bygga lösningen så att den dynamiskt laddar in så många produkter som ryms, givet viewportens höjd.
Google rekommenderar även att man använder replaceState och pushState för att uppdatera URLen för en sida i takt med att fler produkter laddas in. Läs mer om Googles rekommendation här: developers.google.com/search/blog/2014/02/infinite-scroll-search-friendly.
Ladda fler
“Ladda fler” liknar till stor del infinite scroll med den skillnaden att man inte laddar in fler produkter automatiskt, utan istället låter användaren klicka på en knapp. Det många missar med denna lösning är att om sökrobotar ska kunna hitta till alla produkter måste knappen vara en vanlig länk med ett href attribut och länken måste gå att öppna i ett nytt fönster och då ska endast de produkter som laddas in visas på sidan. Vi ser i många fall att detta byggs så att knappen är en < button > och saknar URL, vilket gör att sökrobotarna inte kan crawla fler produktlänkar än de som listas på sidan när sidan laddas. I dessa fall är vi alltså fortfarande beroende av att alla produkter, vid något tillfälle, måste listas bland de produkter som listas vid sidladdning på någon kategori.
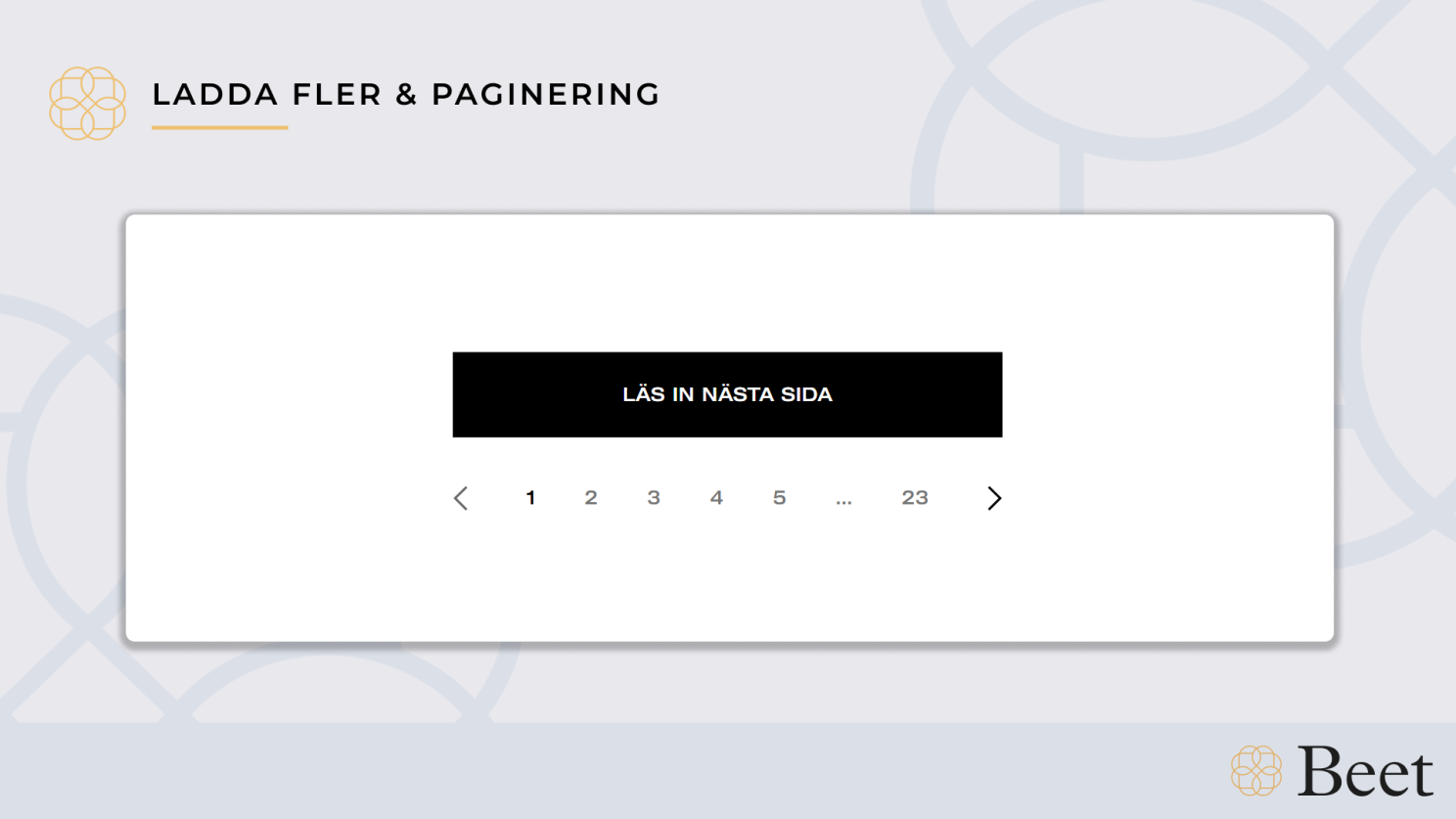
H&M använder sig av en kombination av “Ladda fler” och paginering:

Fördelar
- Enkel implementation.
- Användarvänligt.
- Rätt implementerat säkerställs att samtliga produkter går att nå via crawlbara länkar.
Nackdelar
- Skapar djupa länksilos på sajten då varje sida i ett set endast länkar till nästa sida.
- Riskerar att på samma sätt som paginering skapa väldigt många onödiga URLer och göra av med crawl-budget i onödan.
Paginering
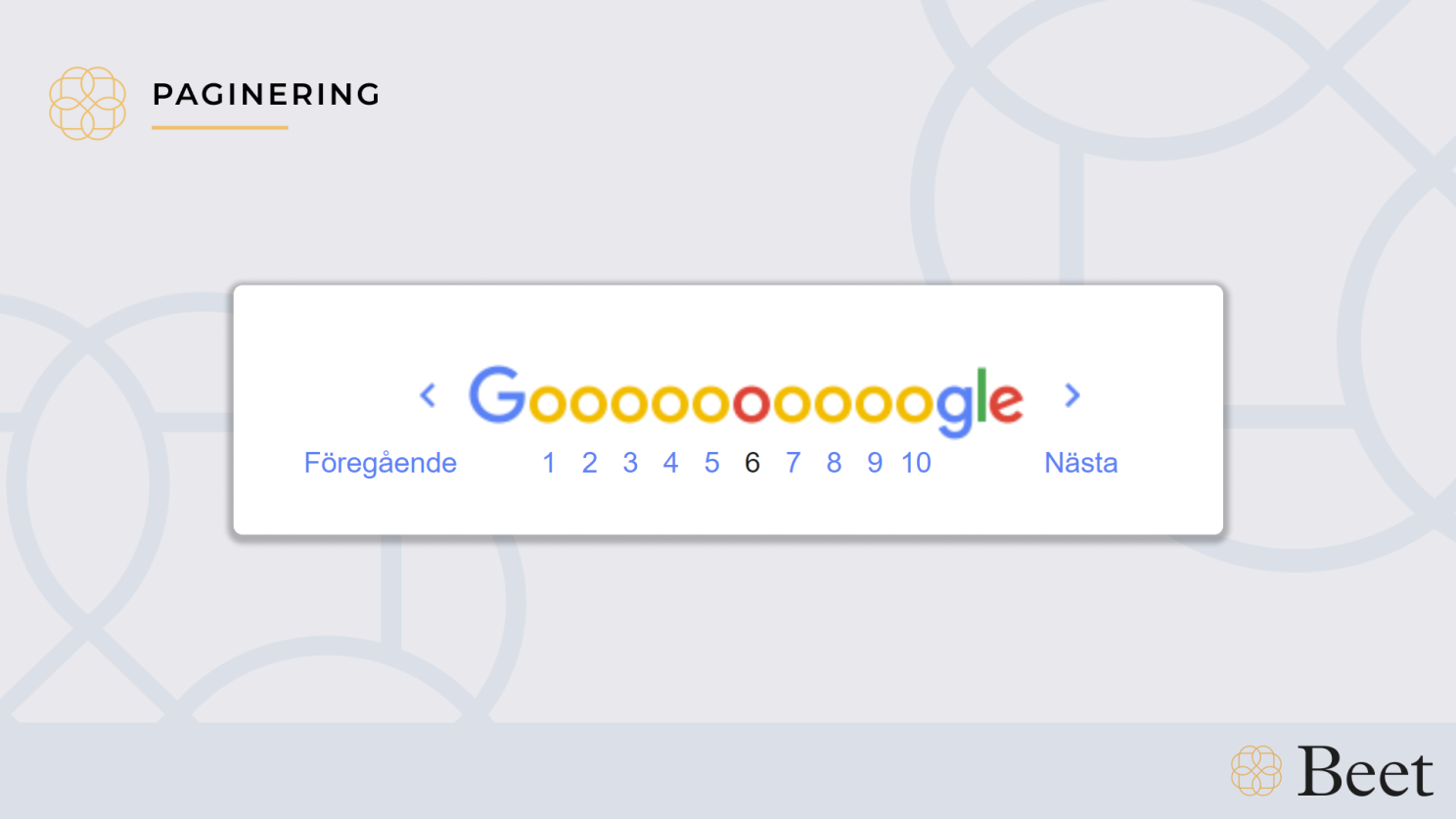
Paginering är fortfarande en av de vanligaste lösningarna för att navigera djupare i produktkategorier och många SEO-specialister rekommenderar paginering framför infinite scroll och ladda fler med anledning av att det är den säkraste implementationen för att lösa utmaningen med att säkerställa att alla produkter går att nå via crawlbara länkar. Ett bra exempel på paginering hittar vi hos Google själva:

Fördelar
- Säkerställer att samtliga produkter går att nå via crawlbara länkar
- Ett välbekant gränssnitt för de flesta internetanvändarna
Nackdelar
- Riskerar att skapa väldigt många onödiga URLer och göra av med crawl-budget i onödan
Diskussion
Om vi inte kan säkerställa att varje produkt i vårt utbud listas ibland de produkter som dyker upp direkt när någon av våra kategorier laddas, måste vi använda någon av de metoder som jag beskrivit ovan. Dock är det viktigt att förstå, att hur vi gör det kan skapa andra SEO-utmaningar.
Att rakt av implementera SEO-vänlig infinite scroll, ladda fler eller paginering på samtliga kategorier på en e-handel kan riskera att skapa väldigt många URLer som sökrobotar ska crawla och rendera, vilket i sin tur riskerar att vi gör av med crawl-budget i onödan.
Under min tid i SEO-branschen har jag jobbat med några av de allra största webbplatserna och e-handlarna i Sverige. Några av dem har haft fler än 10 miljoner produktsidor och inte sällan flera miljoner Product Listings Pages. I ett av de mest extrema fallen fanns full paginering på samtliga Product Listings Pages vilket resulterade i hundratals miljoner unika webbadresser för pagineringssidor, vilket i sin tur ledde till att nya produkter hade svårt att bli indexerade och sökbara inom den tidsram som var önskvärt.
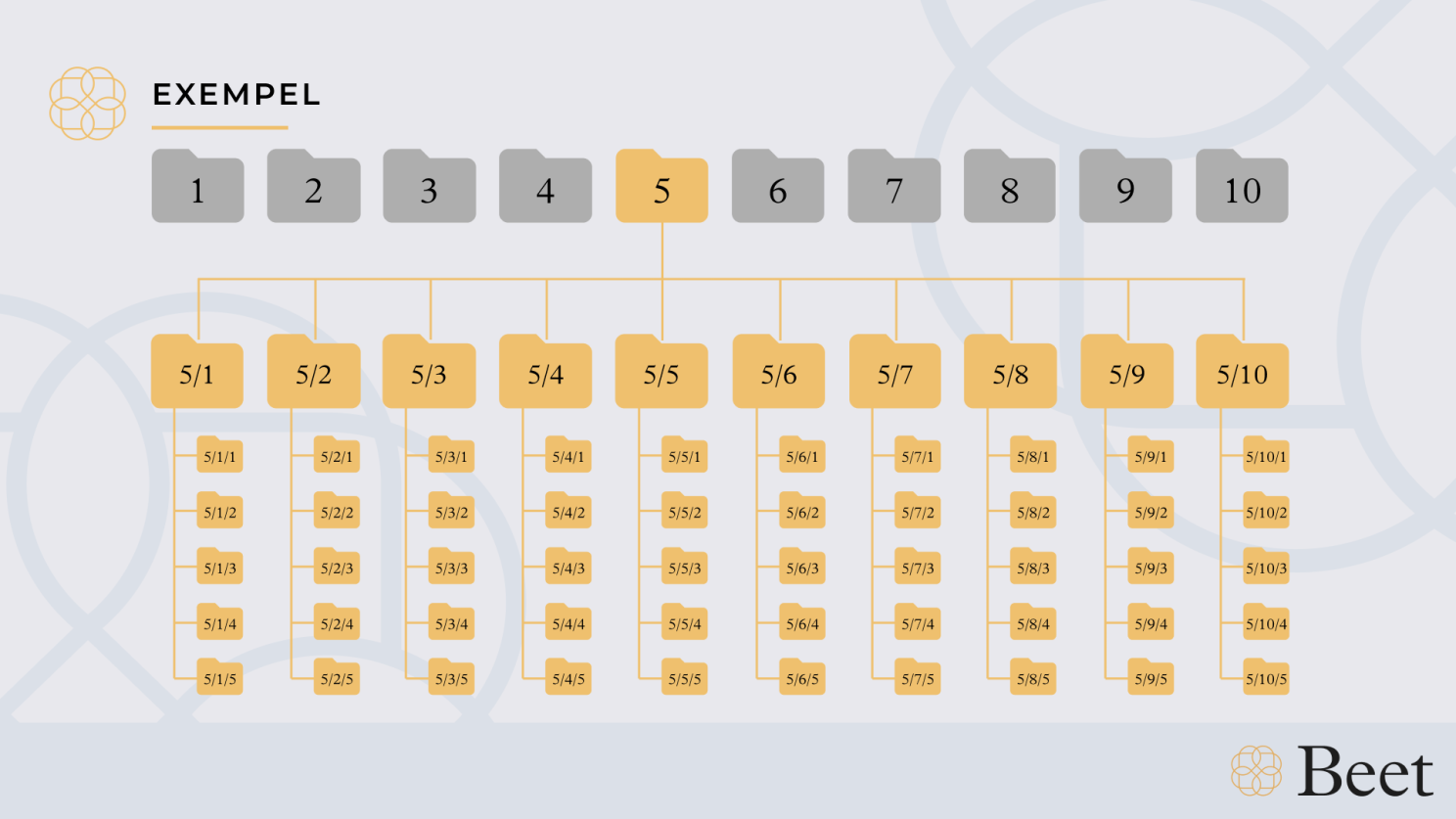
Jag tänkte avsluta med ett räkneexempel. Om vi antar att vi har en e-handel med:
- 100 000 produkter
- 10 Product Listings Pages i nivå 1 med vardera
- 10 Product Listings Pages in nivå 2 med vardera
- 5 Product Listings Pages i nivå 3
- 30 listade produkter per sida
- Sortimentet av produkter är jämnt fördelat över hela kategoristrukturen
- Alla Product Listings Pages använder paginering eller crawlbar ladda fler

Detta ger 610 Product Listings Pages och 10 240 pagineringssidor fördelat i nivåerna enligt:
- 3 340 pagineringssidor i nivå 1
- 3 400 pagineringssidor i nivå 2
- 3 500 pagineringssidor i nivå 3
Givet att produktsortimentet är jämnt fördelat över hela strukturen har vi egentligen löst SEO-utmaningen med att säkerställa att det finns crawlbara länkar till samtliga produkter genom att implementera crawlbar paginering i någon av nivå 1, nivå 2 eller nivå 3. Vi har alltså skapat 6 900 crawlbara pagineringssidor i onödan.
Något som kan orsaka ännu större problem med crawl-budget är ifall filter på Product Listings Pages är crawlbara och dessutom skapar permutationer av webbadresser för paginering som i sin tur även de är crawlbara. Med samma ingångsparametrar som i exemplet ovan kan detta snabbt leda till flera hundra tusen onödiga webbadresser för paginering, med risk för att vi spenderar en oproportionerlig andel av vår crawl-budget helt i onödan.
Hur jobbar ni med optimering av paginering och crawl-budget?
Hör gärna av er till mig ifall ni vill höra hur vi kan hjälpa er.
Kontakta oss
Har du en fråga eller vill höra om hur vi kan hjälpa er med er digitala marknadsföring?
info@beet.se

