E-handel och SEO: Optimering av kategorisidor
I denna artikel analyserar vår Channel Lead för SEO, Bernt Johansson, hur man optimerar kategorisidor inom e-handel.
Den som har jobbat med SEO för e-handel vet att en stor del av jobbet handlar om att, baserat på insikter om sök- och användarbeteenden, bygga ut en kategoristruktur som gör att vi kan ranka på fler relevanta sökningar. Rätt uppbyggd kan en genomtänkt kategoristruktur med bra internlänkning leda till väldigt bra resultat.
Share:
SEO för kategorisidor inom E-handel
Förutom att se till att ha rätt kategorier är det såklart också viktigt att:
- Kategorisidorna gör det enklare för våra presumtiva kunder att utforska vårt produktutbud.
- Kategorisidorna är väl optimerade ur SEO-synpunkt.
I min artikel om "SEO-texter, kategorisidor och e-handel" skrev jag om hur jag ser på den SEO-taktik med "SEO-texter" som genom åren har blivit något av en de facto standard. Jag talar om att man har en kortare beskrivningstext högre upp på kategorisidan och sedan en betydligt längre text längst ned på sidan, efter listningen av produkter.
Denna taktik har blivit så vanlig, att det i det närmaste är omöjligt att hitta en e-handel som inte använder den. Och den används i princip på alla kategorier av produkter, oavsett om kategorin av produkter kräver en mer utförlig beskrivning eller ej. Vad Google tycker om denna taktik kan du läsa om i min förra artikel via länken högre upp.
Inte sällan leder SEO-specialistens vilja att lägga in mer textinnehåll på kategorisidor till konflikt med UX-designers som tycker att det varken blir snyggt eller bra för användaren. Men med motiveringen att "det behövs mer text om vi ska kunna ranka" är det väldigt vanligt att kompromissen blir just att en lång harang med text läggs längst ned på sidan där "ingen någonsin kommer att läsa den".
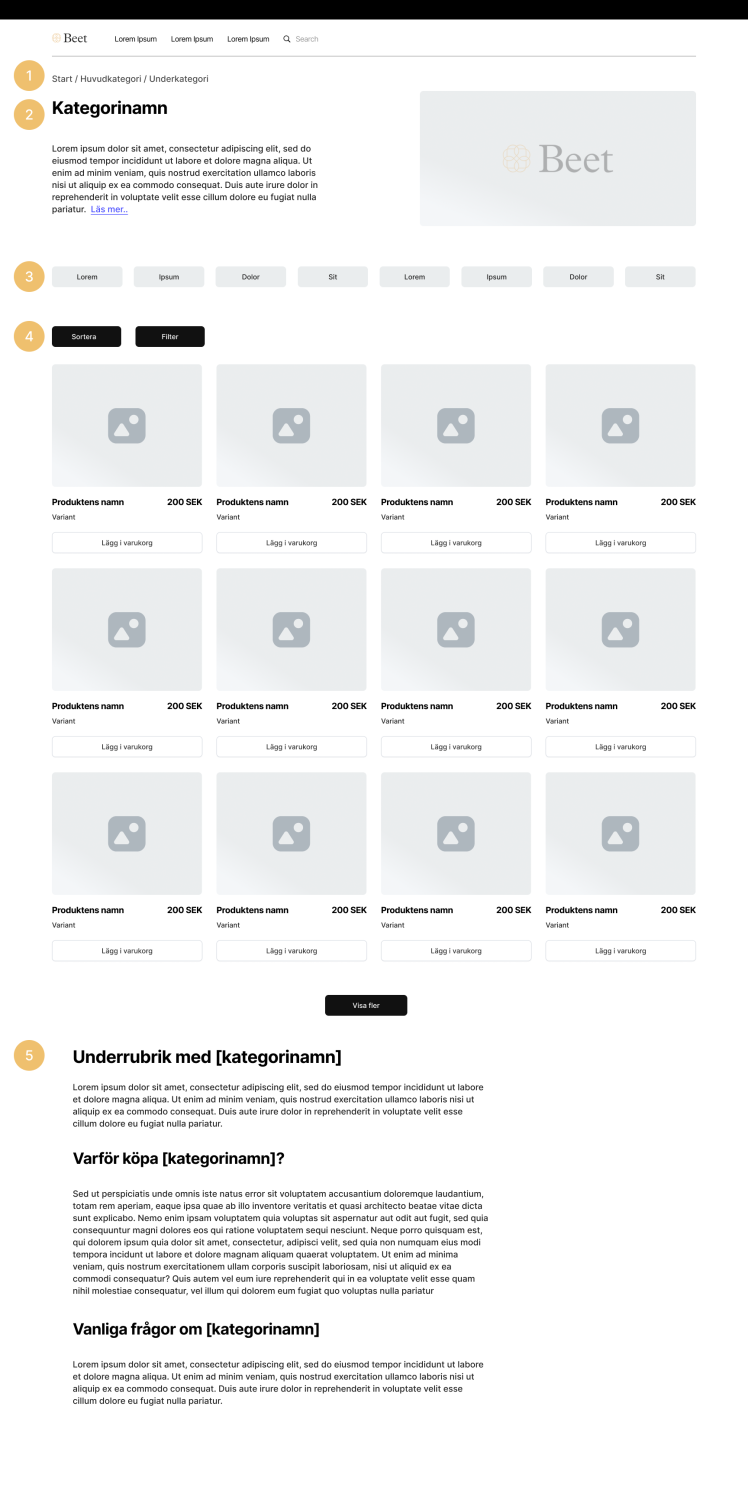
Förenklat följer de allra flesta följande mall när de optimerar kategorisidor:

-
Brödsmulenavigering säkerställer att alla kategorier länkar tillbaka till sina "föräldrar" med relevant länktext.
-
En H1 med kategorinamnet samt en kortare beskrivningstext läggs in för att öka relevansen för sidan. Ofta finns det en "läs mer" länk som antingen expanderar beskrivningen eller navigerar besökaren längst ned på sidan (5) till en längre och mer utförlig "SEO-text".
-
Ett navigeringsblock till eventuella underkategorier.
-
Den klassiska listningen av produkter som ofta inkluderar filter, sortering och paginering eller "ladda fler" knapp för att visa fler produkter.
-
Längst ned på sidan finns en längre beskrivningstext som ibland innehåller relevant innehåll för mig som köpare, men allt som oftast inte avser att besökaren ska läsa. Den finns där “enbart för SEO".
Några exempel från verkligheten
För att exemplifiera detta kan vi kika på de 3 sidor som vid skrivande stund rankade topp 3 på google.se vid en sökning på "byxor dam", som enligt Sistrix har en genomsnittlig sökvolym på 6 200 sökningar per månad:
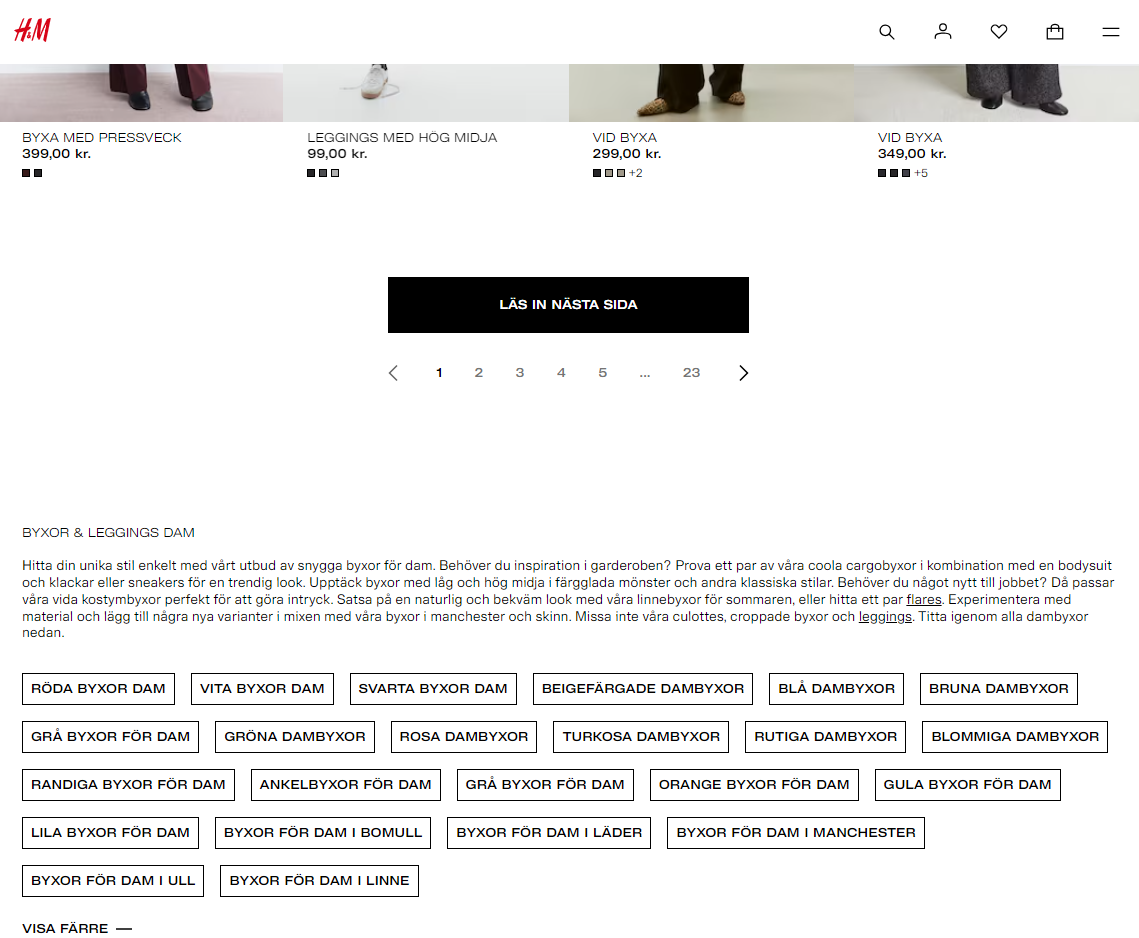
H&M
På första plats hittar vi H&M med sidan www2.hm.com/sv_se/dam/produkter/byxor.html. Här har man valt att inte ha någon som helst beskrivande text högre upp på sidan, men längst ned efter produkterna hittar vi en relativt kort text samt länkar till sidor som skapats primärt för att försöka ranka på ordet "dambyxor" i kombination med olika färger. Om dessa sidor är viktiga för besökaren, hade det kanske varit bättre att visa upp dem högre upp på sidan?

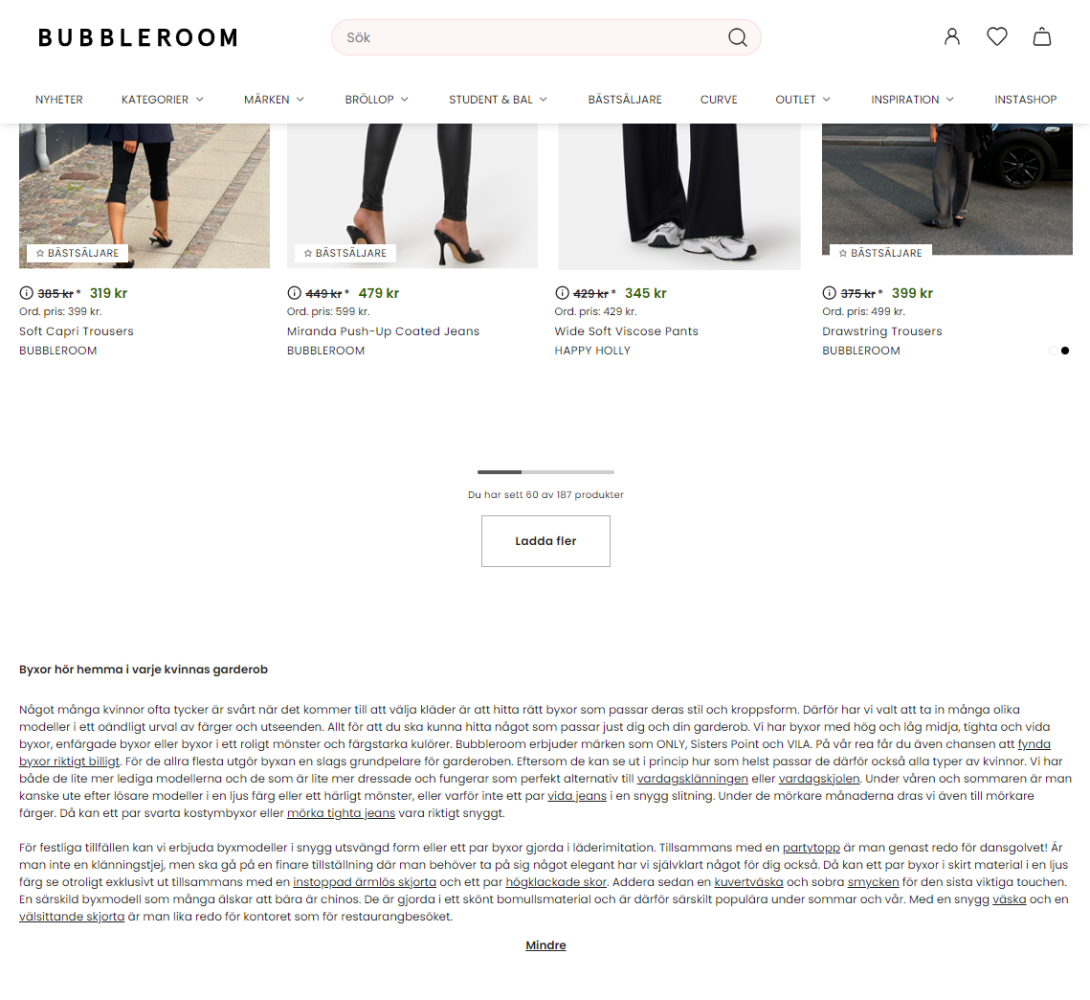
Bubbleroom
På andra plats hittar vi Bubbleroom med sidan bubbleroom.se/l/klader/byxor-1. Här har man valt nästan samma lösning som H&M med den skillnaden att Bubbleroom har en kortare beskrivningstext högst upp på sidan, och längst ned har man en längre text som går att fälla ut via en "läs mer" länk.

Vila
På 3:e plats finner vi Vila som också använder precis samma taktik som H&M och Bubbleroom, men sticker ut som den av de tre som har absolut mest innehåll längst ned på sidan. De rankar med denna sida: vila.com/sv-se/byxor-leggings/byxor
Just sökfrasen "byxor dam" har jag valt då detta representerar en ganska bred sökning. Det finns såklart väldigt många olika sorters byxor, och sannolikt kommer besökaren att vilja navigera vidare och smalna av produktutbudet för att göra listningen av produkter mer relevant.
Om ni har läst min tidigare artikel har ni säkert redan snappat upp att jag personligen inte tycker att denna SEO-taktik är en speciellt bra lösning. Visst, det ser ju ut att fungera för att uppnå ranking, för dessa tre exempel rankar ju trots allt topp 3 på Google! Men kommer det att fungera över tid? Och är det verkligen den bästa användarupplevelsen?
Lösningen
Jag tycker att e-handlarna totalt misslyckas med att guida besökaren och leverera en bra användarupplevelse. Speciellt för kategorier som representerar ett bredare urval av produkter. För breda kategorier såsom "kläder", "outdoor" eller "fiske" tror jag att vi kan så mycket bättre.
Genom att expandera begreppet kategorisida till att inte enbart omfatta "Product Listings Page" utan även "Category Listings Page" och "Hybrid Listings Page" och att använda oss av dessa på rätt kategorier är jag övertygad om att vi både kan leverera en bättre användarupplevelse och ett bättre SEO-resultat.
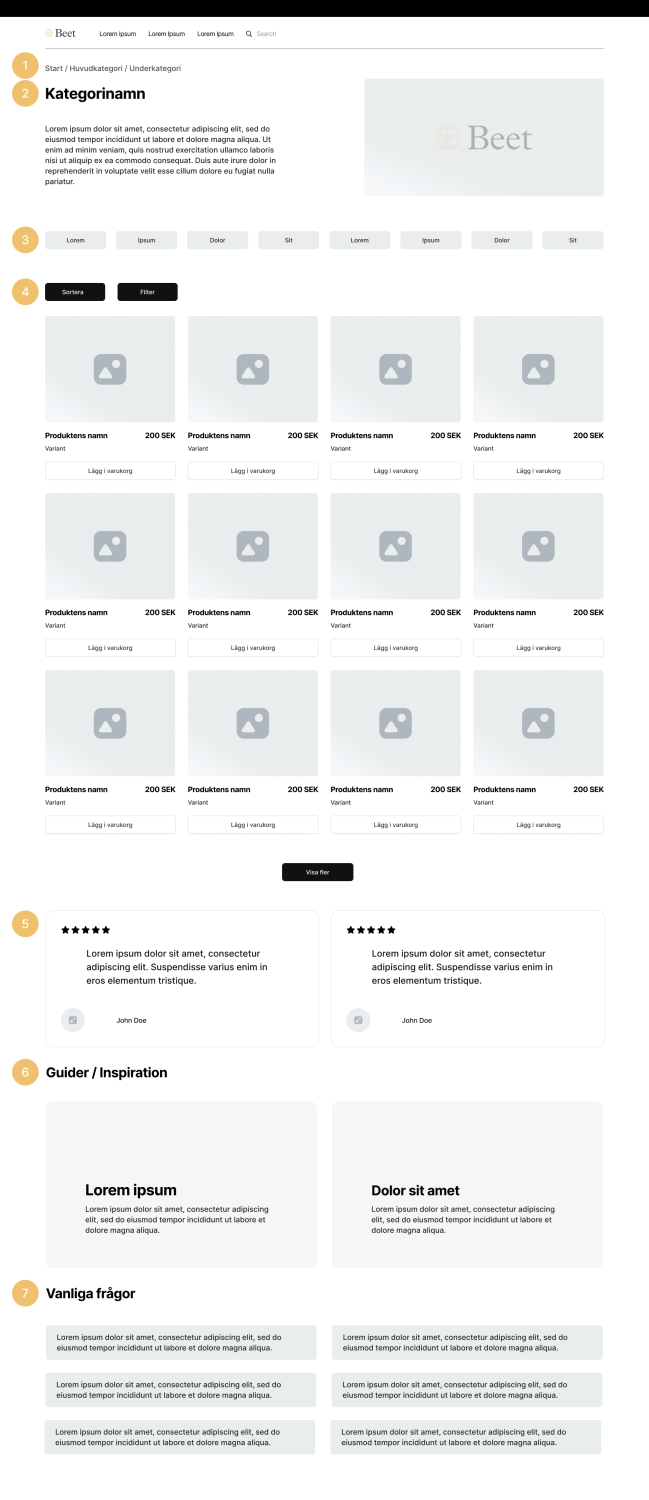
Category Listings Page
En Category Listings Page är precis som det låter; en sida som primärt listar och länkar till kategorier.
På kategorier där vårt produktutbud är väldigt brett, är det sannolikt att kunden behöver lite mer guidning för att smalna av produktutbudet mot vad de faktiskt är ute efter. Sannolikt är det så att rätt presenterat kommer kunden hellre att klicka vidare till en underkategori än att planlöst scrolla i produktutbudet där majoriteten av produkterna inte är vad de är ute efter.

-
Brödsmulan är såklart viktig även på en Category Listings Page då eventuella föräldrar i kategoristrukturen får interna länkar med relevanta länktexter.
-
En H1 och en kortare beskrivningstext är fortfarande viktigt, och om något ska beskrivningen fokusera på det som kan hjälpa besökaren på bästa sätt. Dessutom skapar detta en kontext för Google och andra sökmotorer att bättre förstå vad sidan innehåller.
-
Eftersom att vi tror att besökaren vill hitta vidare till en underkategori har vi listningen av underkategorier först, och låter varje kategori visuellt presenteras så att besökaren får en enklare överblick. Vi kan även ta med en kort beskrivande text i samband med listningen av underkategorierna.
-
Genom att lista viktiga varumärken för den aktuella kategorin kan vi även hjälpa besökare som vet vilket varumärke de är ute efter snabbare hitta rätt. Men se till att länken leder till en sida där vi listar produkter från varumärket som hör till den aktuella kategorin. Även vid listningen av varumärken kan vi inkludera en kort text.
-
Det är även ett ypperligt tillfälle att visa upp recensioner från våra nöjda kunder. Allt för att visa att besökaren tryggt kan handla av oss.
-
Istället för att skriva om olika stiltips eller inspiration i vår SEO-text bör relevanta guider ligga på egna sidor och visas upp i relevanta kategorier. Tänk "Så mäter du din fot för att hitta rätt skostorlek" eller "Så väljer du rätt längd på dina längdstavar" etc.
-
Om kategorin av produkter har vanliga frågor från tidigare kunder är det ett perfekt tillfälle att lista dessa.
-
Längst ned på sidan kan vi, om vi tror att det är relevant, fortfarande inkludera den klassiska listningen av alla produkter i kategorin tillsammans med filter, sortering och "ladda mer" eller paginering. Om vi över tid ser att besökarna inte interagerar med denna kanske vi kan ta bort den?
Genom att inkludera fler sektioner på våra Category Listings Pages, får vi totalt sett alldeles tillräckligt med text på sidan, och vi behöver inte inkludera en "SEO-text" längst ned på sidan (som ingen ändå kommer att läsa).
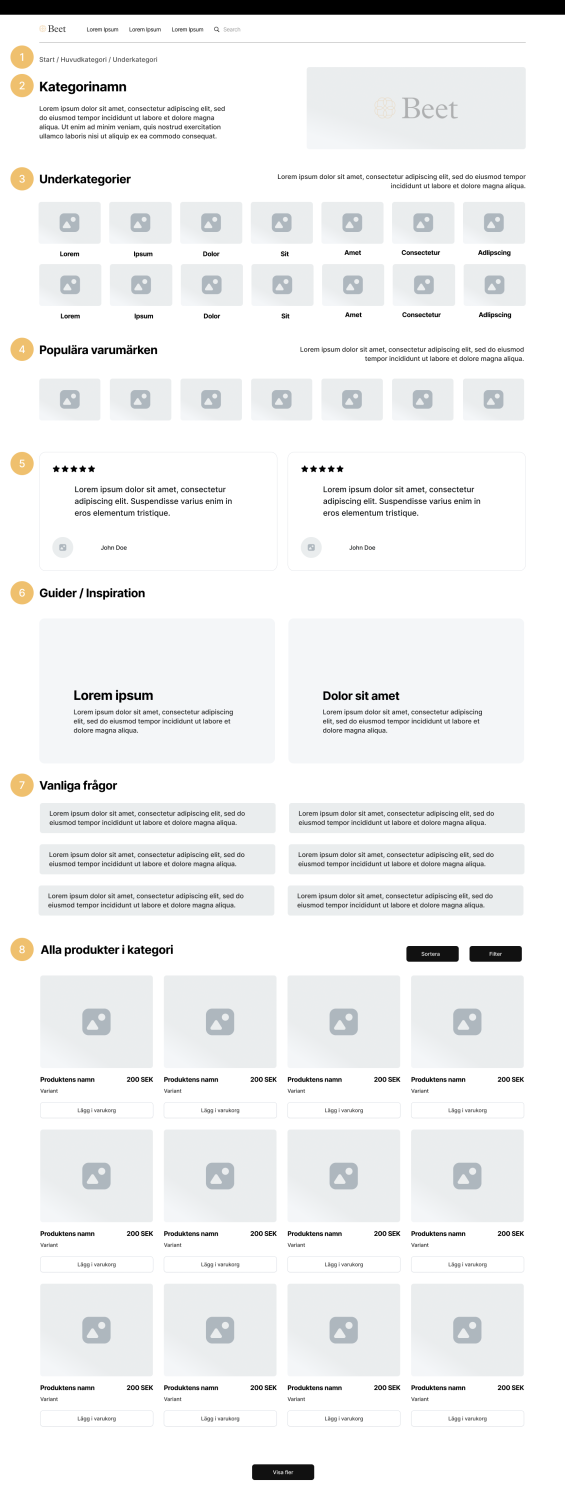
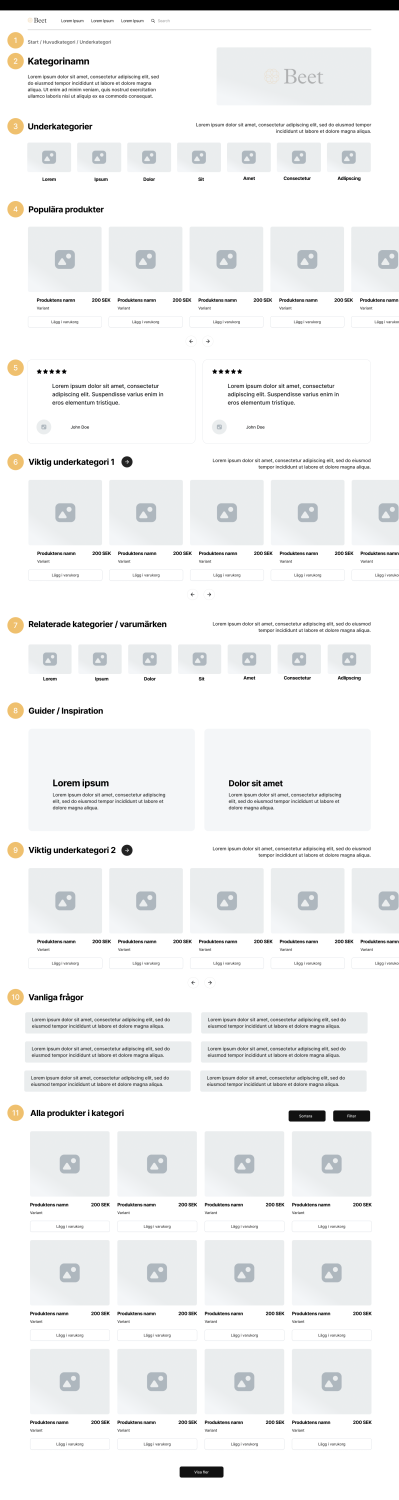
Hybrid Listings Page
En Hybrid Listings Page är en typ av kategorisida som passar i gränslandet mellan en Category Listings Page och en Product Listings Page, exempelvis “damkläder” eller “skidutrustning”. När vi tror att kunden i vissa fall vill inspireras och navigera vidare men att det fortfarande finns en bra chans att kunden kan tänka sig att scrolla i produktutbudet och lägga varor i varukorgen.

-
Brödsmulan är fortfarande viktig.
-
H1 och beskrivningstext med fokus på att hjälpa kunden.
-
På Hybridsidan är det fortfarande ganska troligt att kunden vill navigera vidare till underkategorier. Såklart kan vi välja att placera denna navigering lite längre ned ifall vi tror att det är bättre för kunden att se utvalda produkter istället.
-
Genom att lista "Populära produkter" får vi en möjlighet att till exempel visa upp produkter som är på kampanj, eller produkter som just nu har högre efterfrågan.
-
Kundrecensioner är fortfarande viktiga för att visa för kunden att de tryggt kan handla hos oss.
-
Genom att lista ett urval av produkter från, det vi kan anta är, den viktigaste underkategorin ger vi kunden chansen att snabbt hitta rätt och lägga i varukorgen. Underrubriken tillsammans med den kortare beskrivningstexten adderar relevans till sidan.
-
På denna typ av kategorier är det ibland relevant att visa upp andra relaterade kategorier eller varumärken som inte är underkategorier till den aktuella kategorin. Till exempel kan det vara olika kategorier av utrustning som visas upp på kategorin "tält". Eller varför inte passande accessoarer till kategorin "klänningar"?
-
Guider och Inspiration vill vi såklart ta med och då ha dessa på egna sidor och visa upp dem på kategorier där det är relevant. De text-snippets som vi tar med här adderar till textmängden och rätt formulerade ger dem ökad relevans för sekundära sökfraser.
-
Vi behöver inte begränsa oss till att enbart visa upp produkter från en underkategori. Här kan vi såklart välja om vi gör det för 1, 2 eller fler underkategorier. Rubriken samt den korta beskrivningstexten ger relevans.
-
Vanliga frågor fungerar också bra på Hybrid Listings Pages. Försök så långt det är möjligt att svara på frågor som relaterar till den aktuella kategorin. Kanske har ni andra leveransvillkor på just denna kategori av produkter?
-
Som på Category Listings Page kan vi, om vi ser det som relevant och användbart, inkludera den klassiska listningen av alla produkter i kategorin.
Product Listings Page
Alla kategorier på en sajt kan såklart inte vara Category- eller Hybrid Listings Pages. På sidor där vi vet att urvalet av produkter är tillräckligt homogent att det är relevant för besökaren att primärt interagera med listningen av samtliga produkter behöver vi de klassiska Product Listings Pages. Men jag tycker att även här kan vi göra det bättre.

-
Brödsmulenavigering. På denna nivå kan det ibland uppstå tillfällen där en kategori har flera föräldrar. I dessa fall kan vi faktiskt visa upp flera brödsmulor, även om jag personligen tycker att det funkar bättre om vi bestämmer att alla kategorier har en plats i hierarkin och vi visar upp den i brödsmulan.
-
H1 och beskrivningstext för ökad relevans.
-
Om det finns ytterligare underkategorier listar vi och länkar till dem, men kanske med lite enklare design för att inte ta för mycket fokus från listningen av produkter.
-
Den klassiska listningen av produkter hamnar högre upp på denna typ av kategorisida helt enkelt för att vi, baserat på att urvalet av produkter är mer homogent, tror att det är hjälpsamt för besökaren att utforska produkterna på detta sätt.
-
Kundrecensioner är fortfarande viktigt för att visa för kunden att de tryggt kan handla hos oss.
-
Även på denna nivå är det smart att ha guidande innehåll som är relevant, listat och länkat till.
-
Vanliga frågor kan även vara relevant men måste relatera direkt till det urval av produkter som listas.
Slutord
Att bygga en bra användarupplevelse och samtidigt uppnå bra SEO är inte helt enkelt. Med denna artikel hoppas jag kunna inspirera såväl e-handlare som SEO konsulter att ta ut svängarna och fokusera mer på att skapa en användarupplevelse som hjälper kunderna att enklare navigera produktutbudet, samtidigt som innehåll i SEO-syfte inte behöver bli en eftertanke som ska “klämmas in”.
Självklart ställer mina förslag betydligt större krav på organisationen och det kommer att krävas väldigt mycket mer arbete för att bygga och underhålla. Men vem har sagt att lyckas med SEO inom e-handel är enkelt?
Kontakta oss
Har du en fråga eller vill höra om hur vi kan hjälpa er med er digitala marknadsföring?
info@beet.se

